Limited Time Offer 👉 Get 58% off Divi AI with the Divi Pro.
How to Make a Awesome Website in 2025

In the ever-evolving digital landscape, creating a website is an essential step for establishing an online presence, whether you’re starting a businesses, freelancers, showcasing your portfolio, hobbyists or sharing your passion with the world. In this comprehensive guide, we will walk you through the steps to make a website from scratch.
In this guide, we’ll walk you How to Make a Awesome Website through all the essential steps you need! In total, This post should help you build a clear action plan when planning to build your own functional and attractive website that meets your needs and appeals to your audience.
Let’s dive in!
Define Your Website’s Purpose
Before diving into the technical aspects of How to Make a Awesome Website, it’s crucial to define its purpose. Ask yourself the following questions:
- What is the goal of my website? Is it to sell products, provide information, showcase your portfolio, or offer a service?
- Who is my target audience? Understanding your audience will help tailor your content and design to their preferences.
- What key features do I need? Consider what essential elements your site needs, such as an e-commerce store, blog, contact form, or portfolio gallery.
1. Choose Your Domain Name
The most important step of How to Make a Awesome Website tutorial is choosing a domain name.
Your domain name is your website’s unique address on the internet. It’s essential to choose a name that is easy to remember and represents your brand or business. Here are some tips:
- Keep it Short and Simple: Aim for a domain name that is easy to type and rememberable.
- Use Keywords: If possible, include relevant keywords that reflect your business or niche.
- Avoid Numbers and Hyphens: These can be confusing and easily mistyped.
- .COM: The most popular URLs end in dot com. It’s rooted in our brain. By default, we tend to trust dot com domains more than other ones, which positively impacts the brand.
Once you’ve chosen your domain name, you can register it through Some of the Best Domain Registrars, but be sure to do your research to determine which is right for you.
- Namecheap: Known for its excellent top-notch security.
- GoDaddy: Offers excellent customer support.
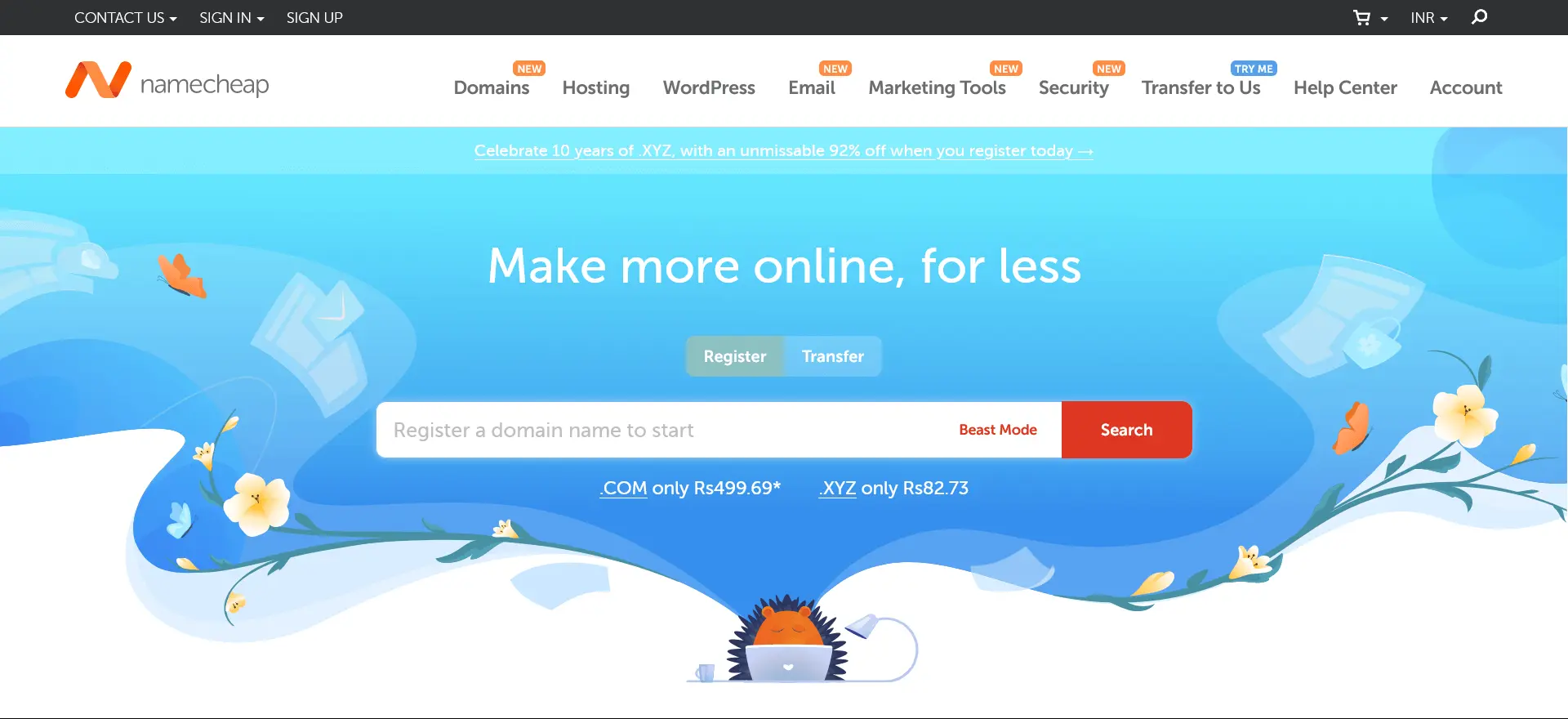
OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ll choose Namecheap.

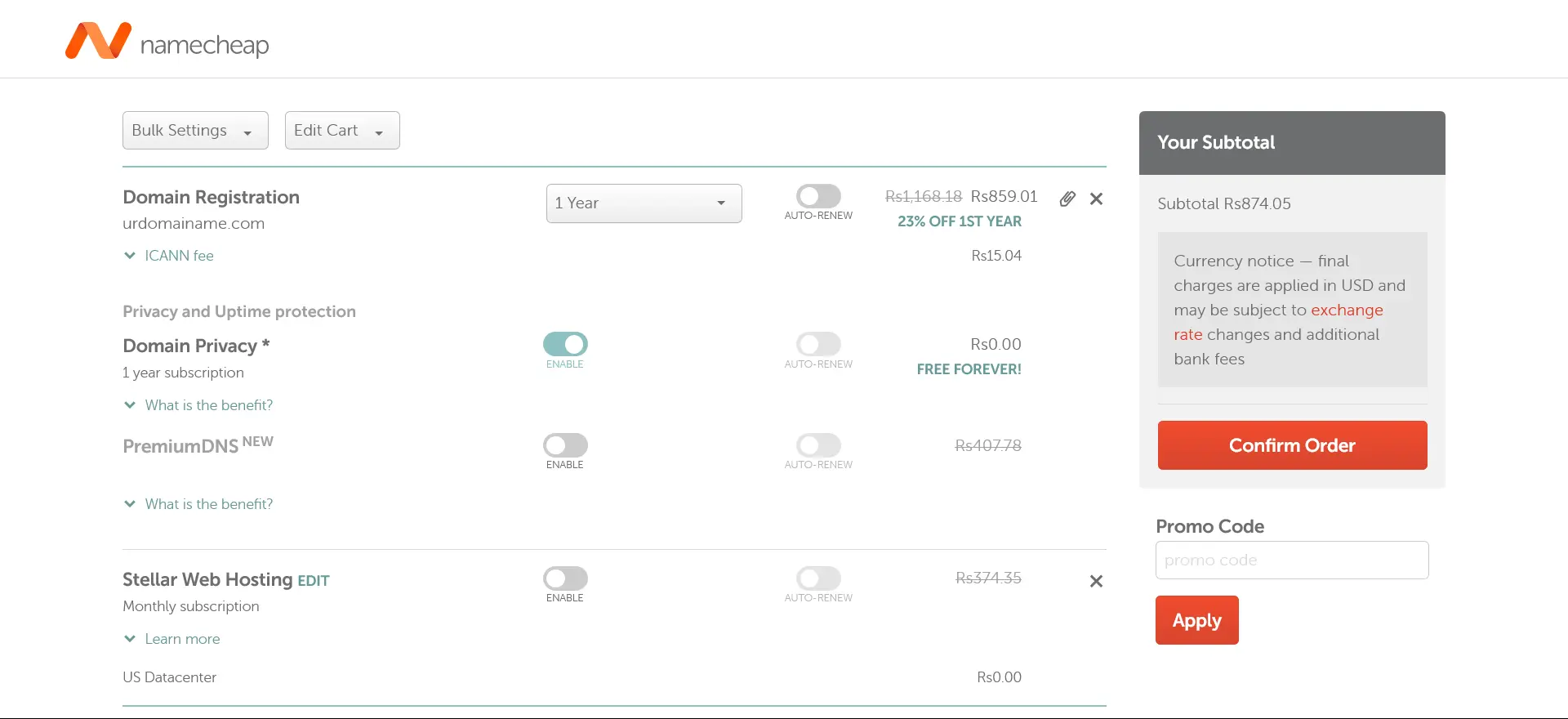
- Start by Searching and Add to cart a new domain.

- Finally, Confirm Order, add account information such as your email and password, client information, payment information.

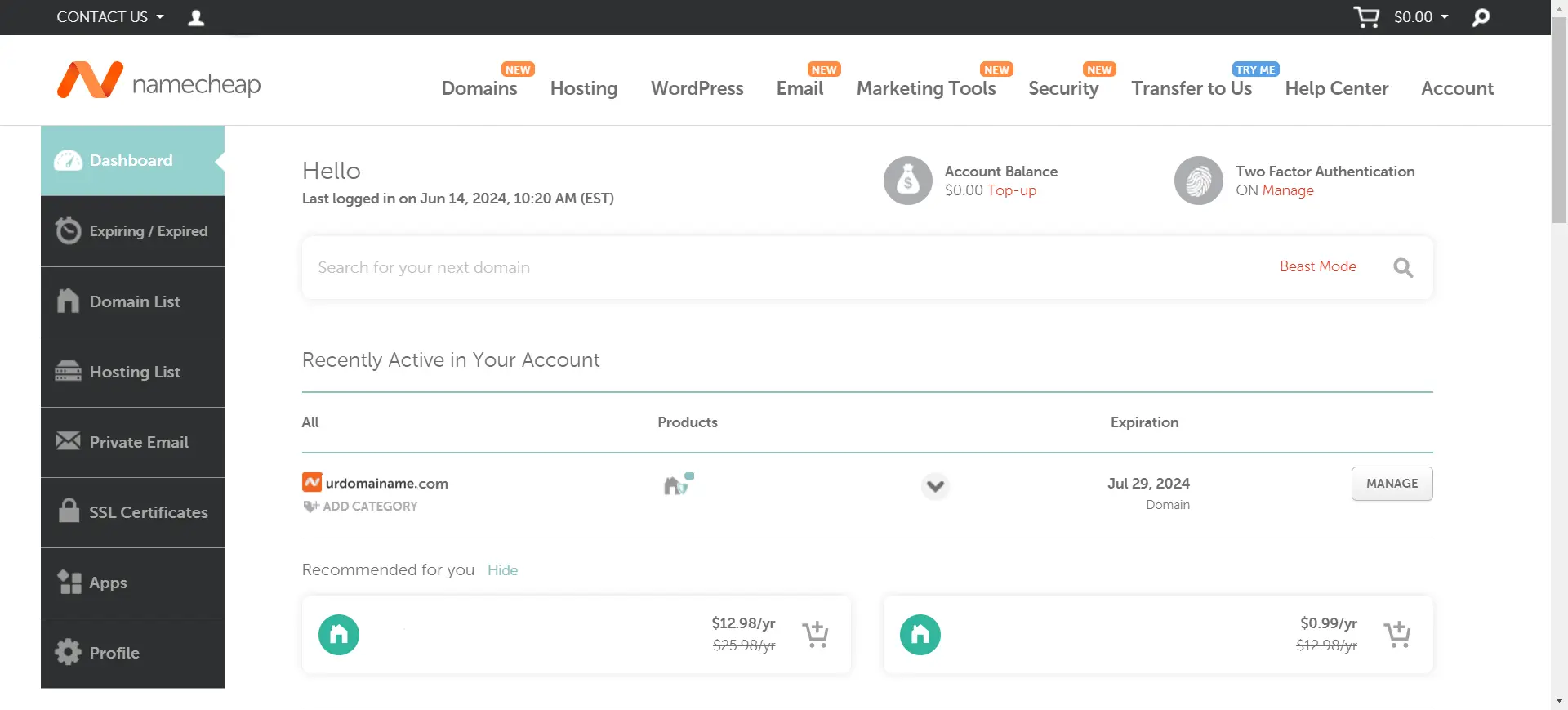
- Once you’ve registered a new domain, Go to Dashboard and click on Manage button next to the domain.

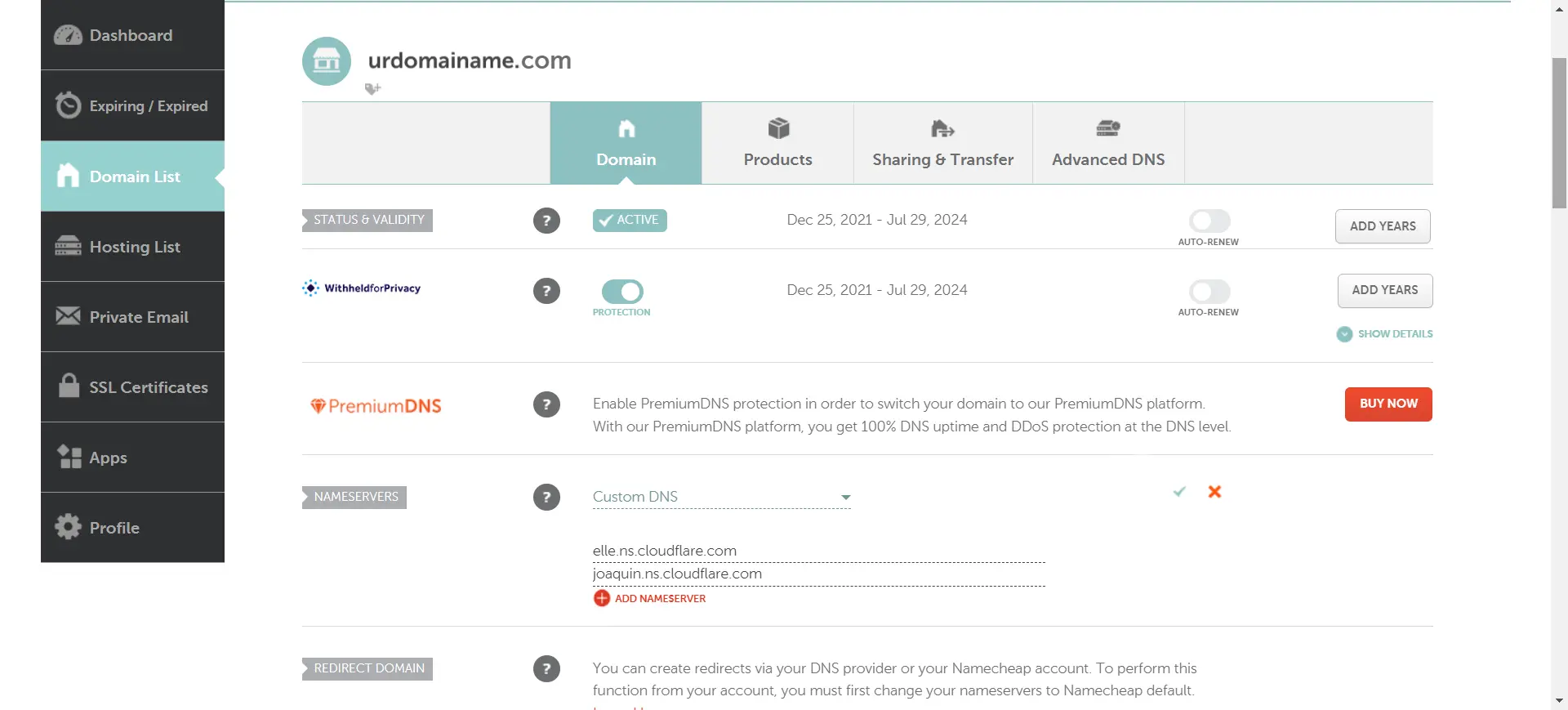
- Now time to connecting your Domain with your Hosting.
- Choose Custom DNS and paste Nameservers of your Hosting Provider. You will get your Nameservers in your Hosting Account Dashboard.
- Hostinger nameservers is:
- ns1.dns-parking.com
- ns2.dns-parking.com
- Finally, click on green tick to Save settings.

2. Select a Reliable Hosting Provider
Selecting a reliable hosting is the second most important step of How to Make a Awesome Website tutorial.
A hosting provider stores your website’s files and makes them accessible on the internet. There are various types of hosting services, including shared hosting, VPS hosting, and dedicated hosting. For beginners, shared hosting is usually sufficient and cost-effective. Some popular, reliable and Best Hosting Providers compatible with WordPress include:
- Hostinger: Known for its excellent customer support and WordPress integration.
- SiteGround: Offers fast loading times and top-notch security.
When choosing a host, consider factors like uptime reliability, customer support, and scalability.
OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ll choose Hostinger.

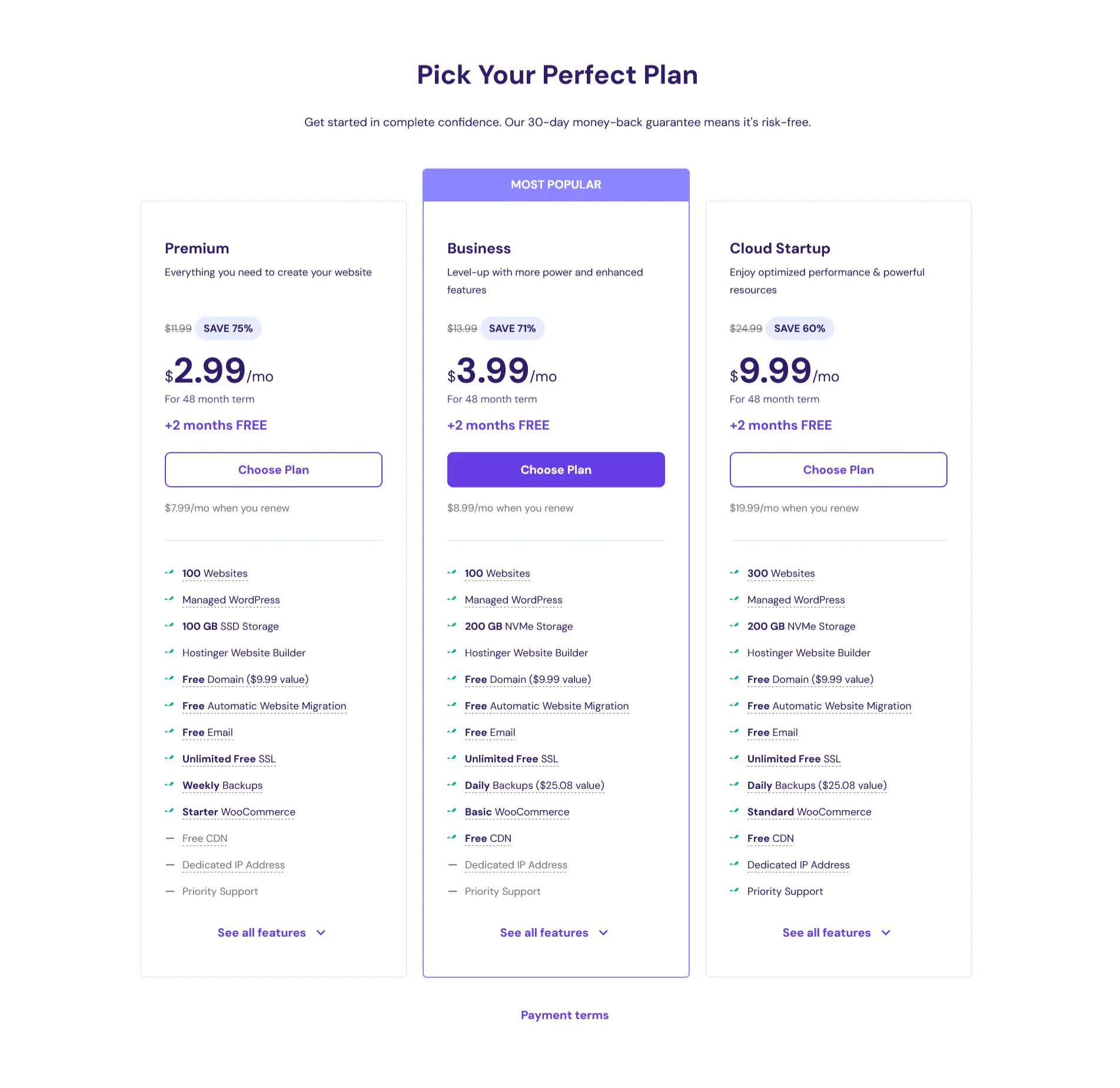
- Hostinger offers three plans:
- Premium for $11.99 per month,
- Business for $13.99 per month,
- Cloud Startup for $24.99 per month.

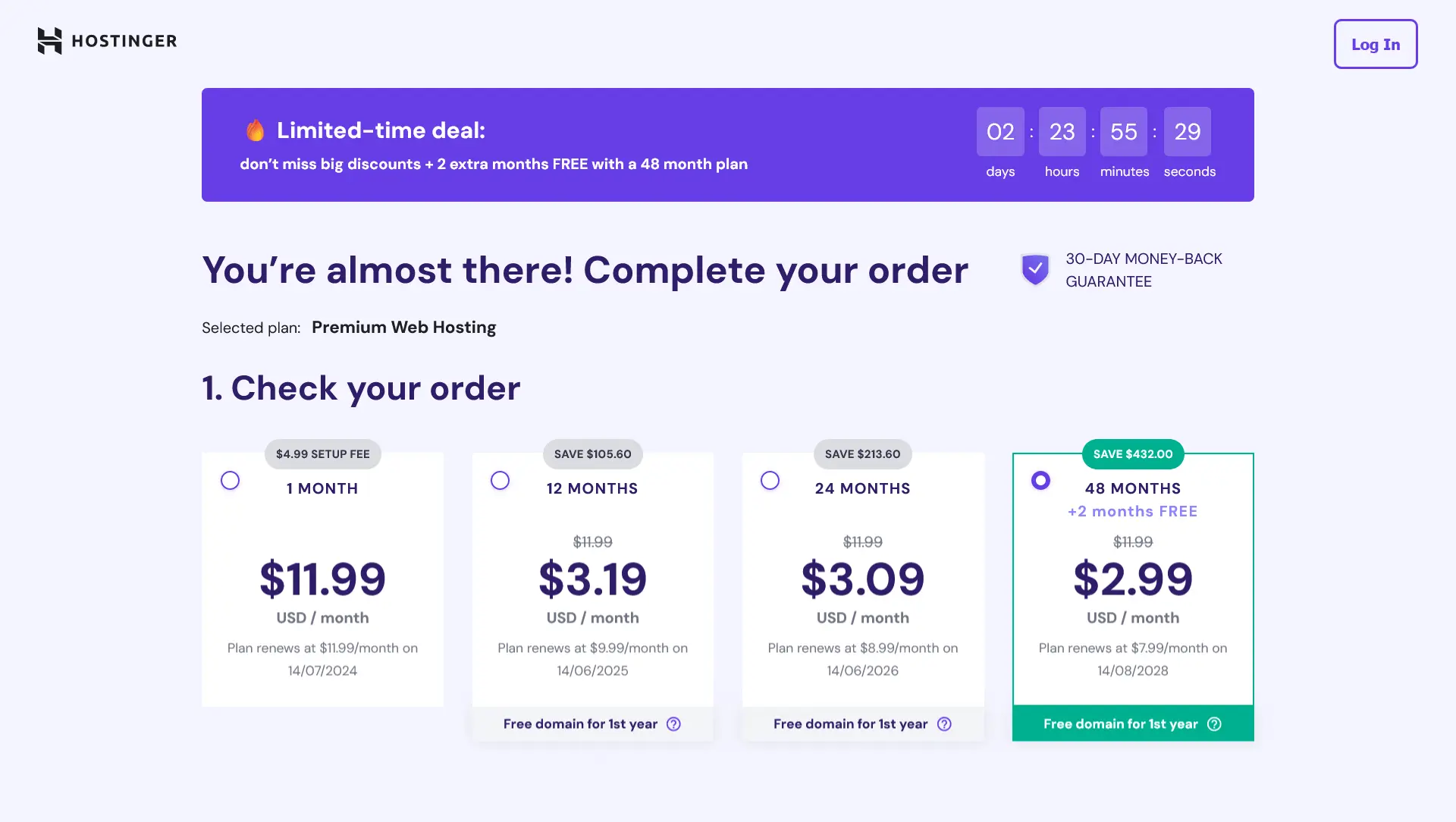
- Once you’ve chosen your plan, Complete your order.

3. Choose a Website Builder or CMS?
The next step in How to Make a Awesome Website tutorial is selecting the right tool for building and managing your site. Two popular options are Website Builders and Content Management Systems (CMS).
- Website Builders: Website builders locks you into their hosting platform. You have way less control, and you’re often stuck with the website builder, which can result in you getting “stuck” if you’re disappointed with the software. They come with pre-designed templates and do not require coding skills.
- Content Management Systems: Content management systems like WordPress offer more flexibility and control over your website’s design and functionality. WordPress is open-source and has a large community, making it easy to find themes, plugins, and support.
OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ll choose WordPress.org.

4. Install WordPress
It is the another important step of How to Make a Awesome Website tutorial.
Once you have your domain and hosting set up, it’s time to install WordPress. Most hosting providers offer a simple, one-click installation process. Here’s how you can do it:
- Login to your hosting account.
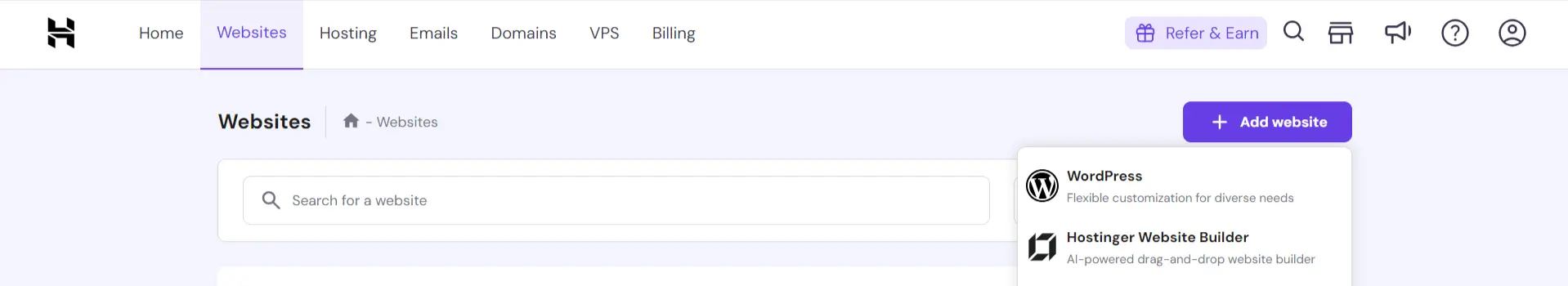
- Go to Websites > Click on Add website > WordPress.

- Now select Who is this website for?
- You can Skip also.

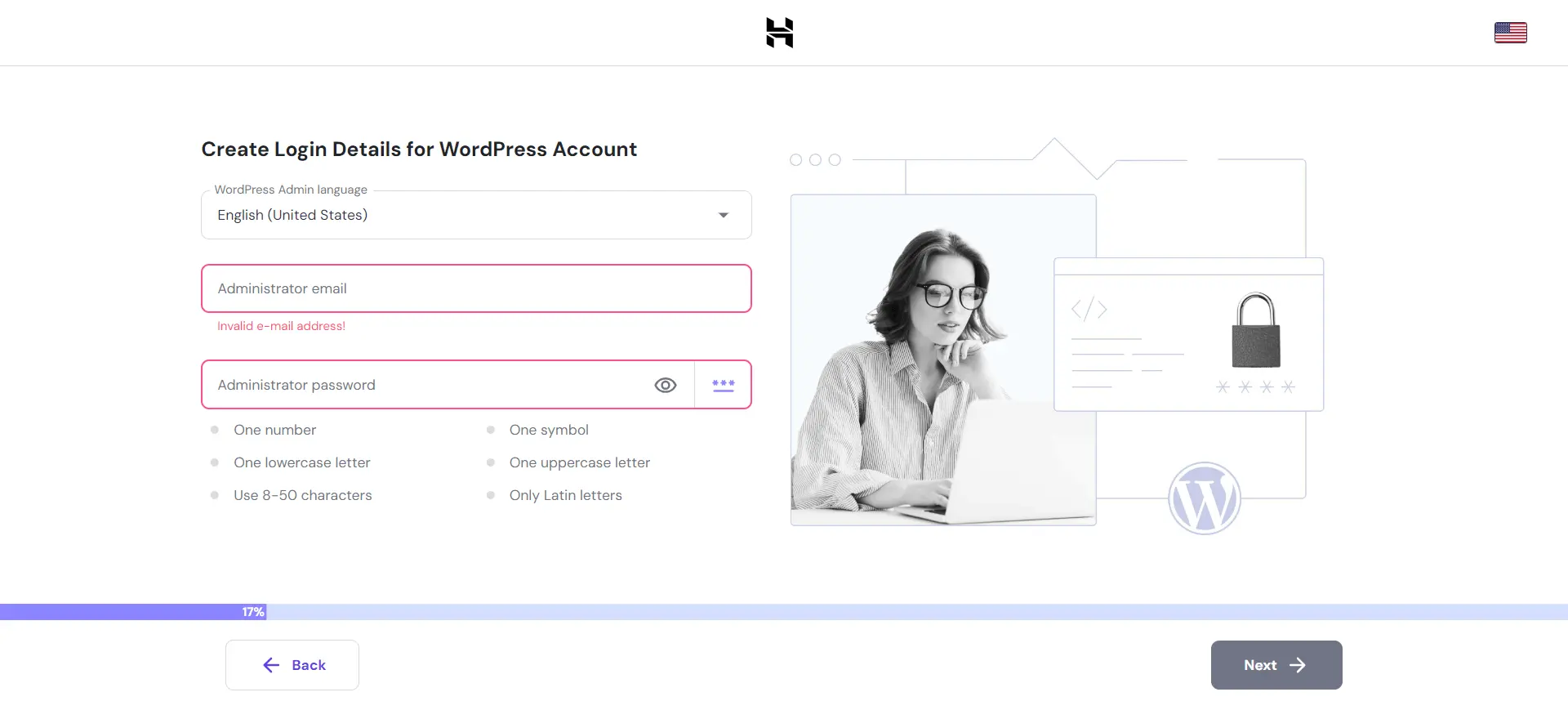
- The next step in Creating Login Details for your WordPress Account.
- Type your Email Id and Password.
- We recommend to use separate Email Id (only for website uses) and strong Password.

- Now click on Create blank site.

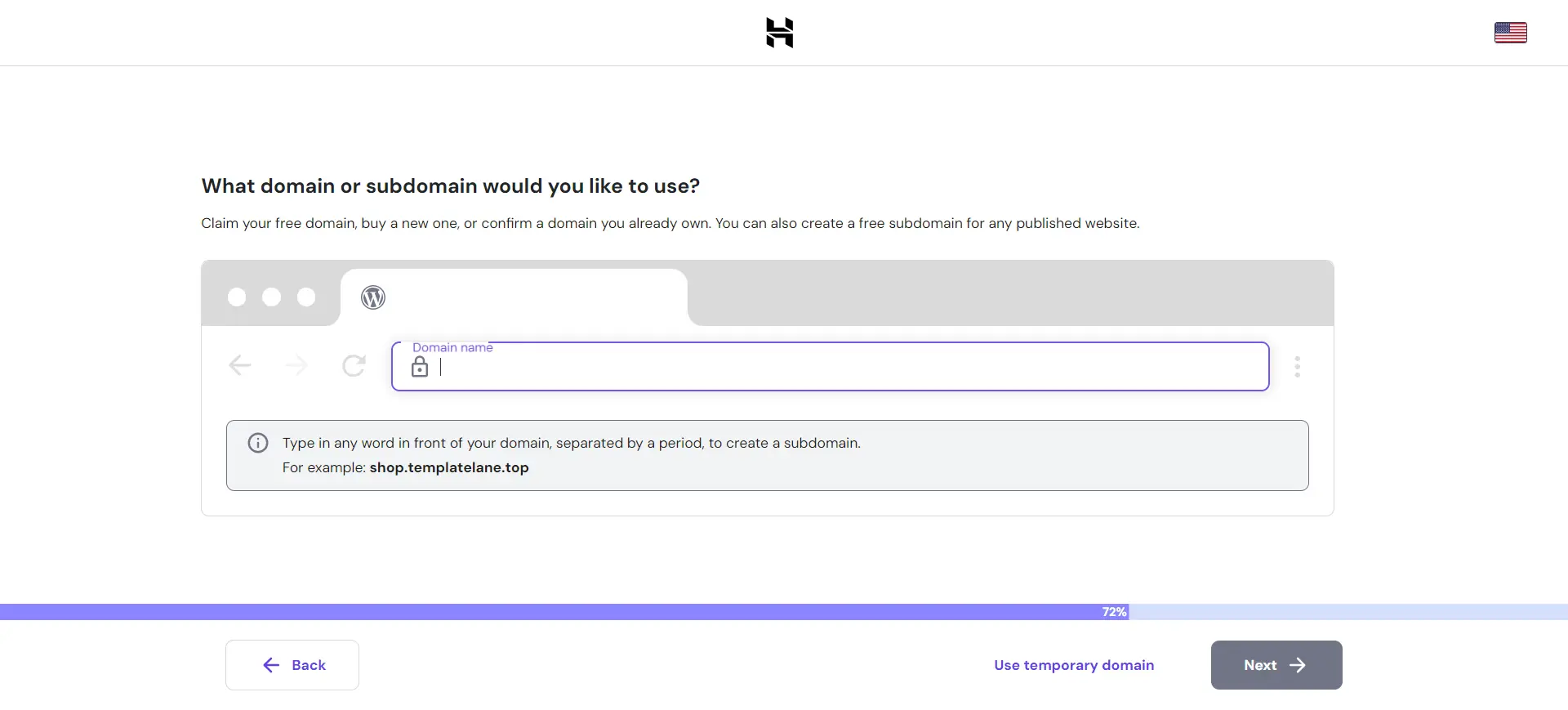
- Type your Domain and select it.
- Click on Next.

- Now your WordPress Installing will be started.
- Wait for a few minutes.

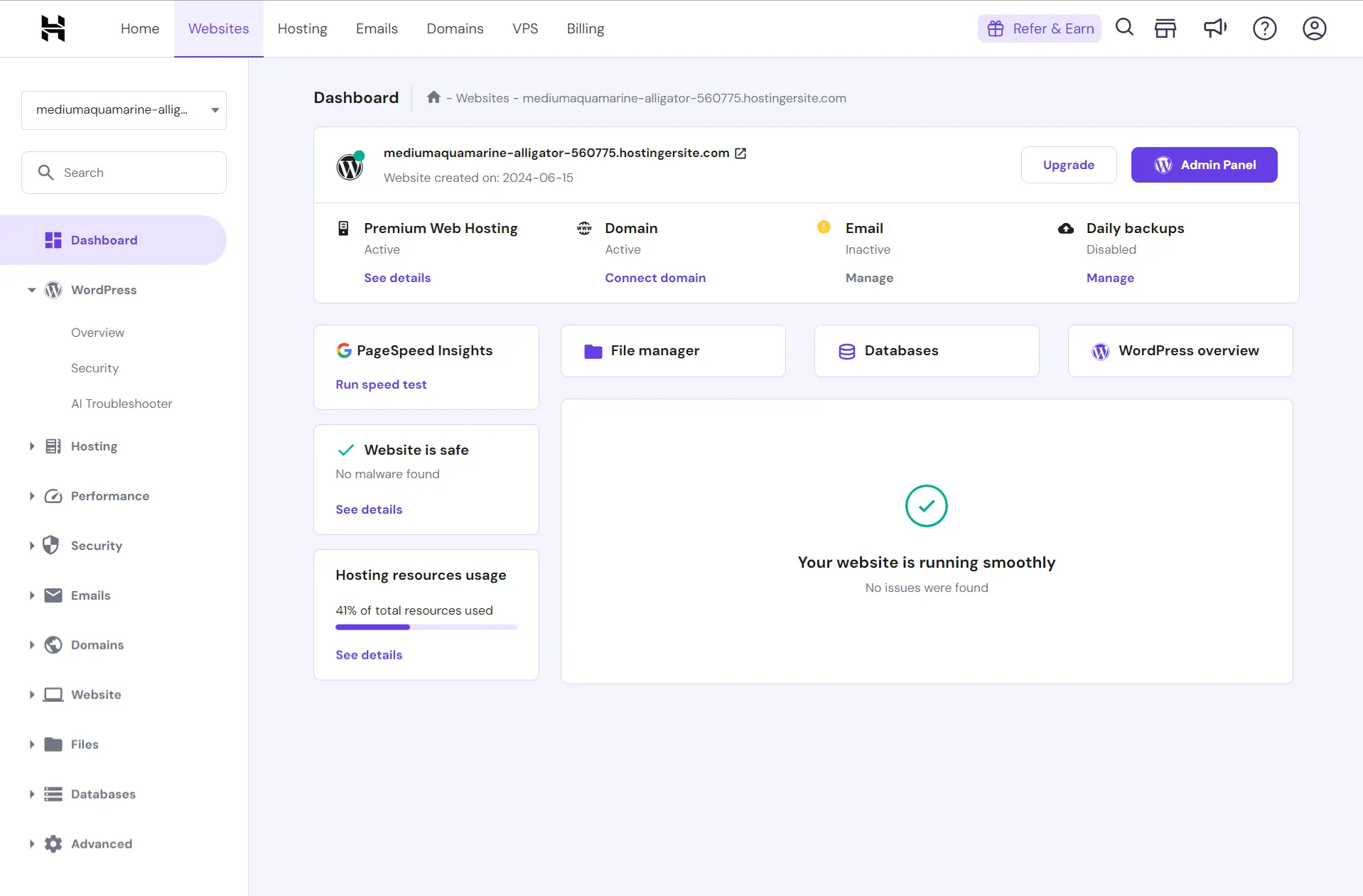
- Your WordPress Installation is complete. Now you can operate it.

- After installation, you’ll receive an email with your WordPress login details.
- Type /wp-admin with your website URL (like: https://urdomainame.com/wp-admin/) to Login.
- Now you can Login to your WordPress website with this details.

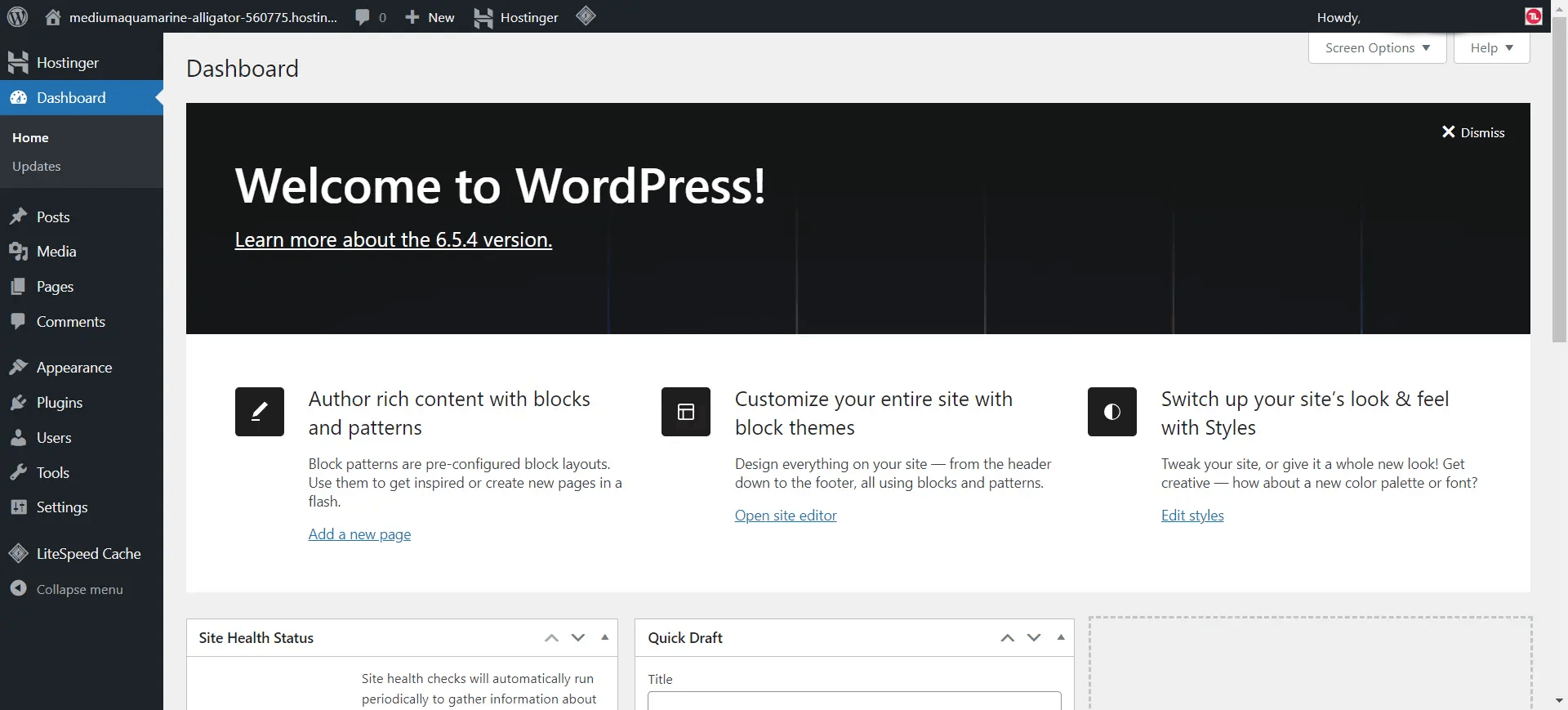
- After Login you will be on WordPress Dashboard.

- Now you are ready for the next step of How to Make a Awesome Website tutorial.
5. Install Template or Theme
It is the another important step of How to Make a Awesome Website tutorial.
OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ll choose Divi Theme.

Divi is a multi-purpose theme and includes a no-code design Visual Builder that makes building websites very intuitive. Divi is a versatile and user-friendly WordPress theme that offers a drag-and-drop builder, pre-made layouts, and a plethora of customization options. Divi comes with a wide range of features, more than 200 customizable elements, and more than 2200 professionally designed layouts that you can choose from! Whether you’re a seasoned developer or a complete beginner, Divi empowers you to create a professional-looking website with ease.
Divi is a premium theme from Elegant Themes, known for its versatility and ease of use. To use Divi, you’ll need to purchase a membership from Elegant Themes. Follow these steps:
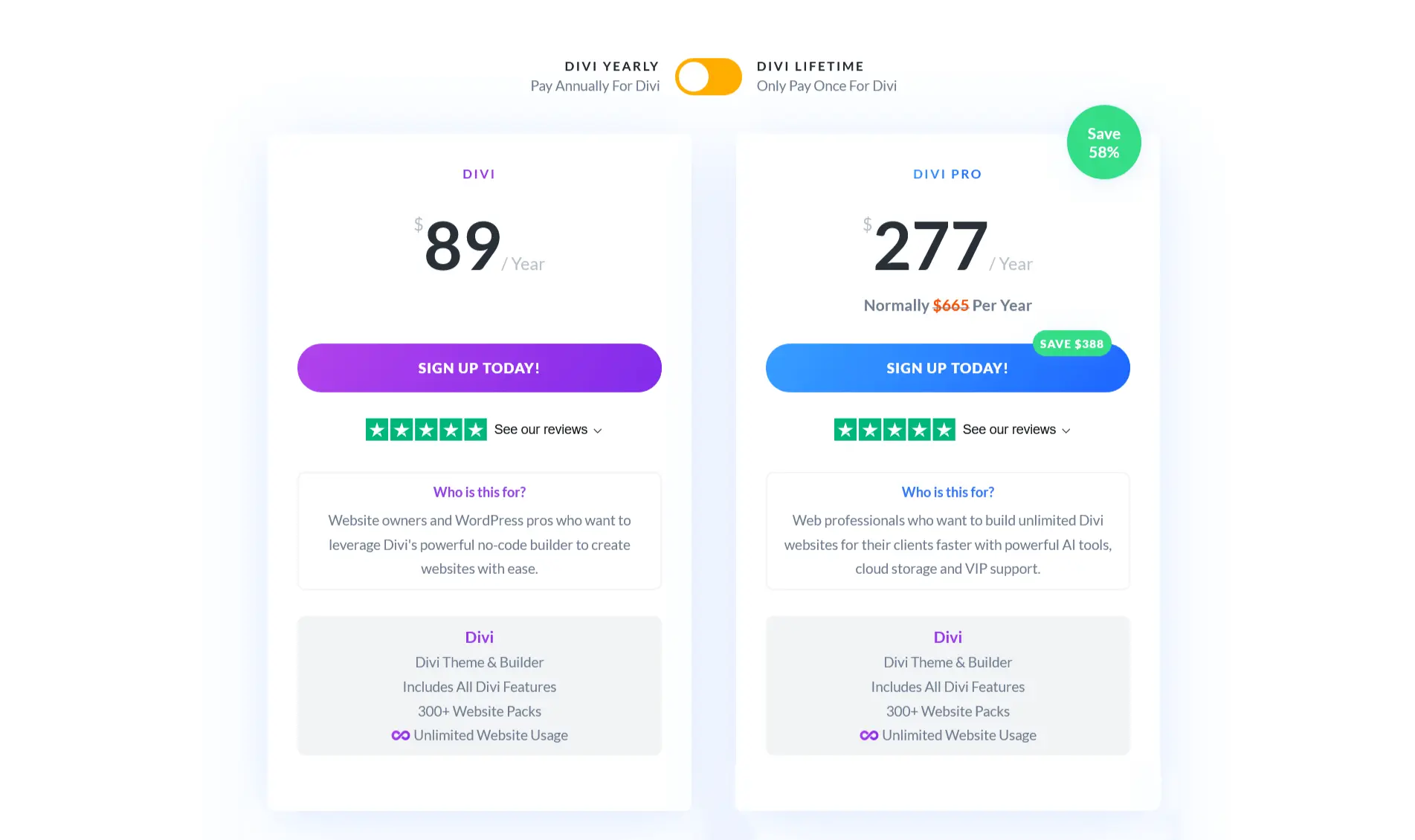
- Elegant Themes offers four plans:
- Divi Yearly for $89 per Year,
- Divi Pro Yearly for $277 per Year,
- Divi Lifetime for $249 One-Time Payment,
- Divi Lifetime + Pro Services for $825 One-Time Payment.

- Purchase and Download Divi: Visit the Elegant Themes website Or, take advantage of today’s discount of 10% off! Purchase a membership, and download the Divi theme file.

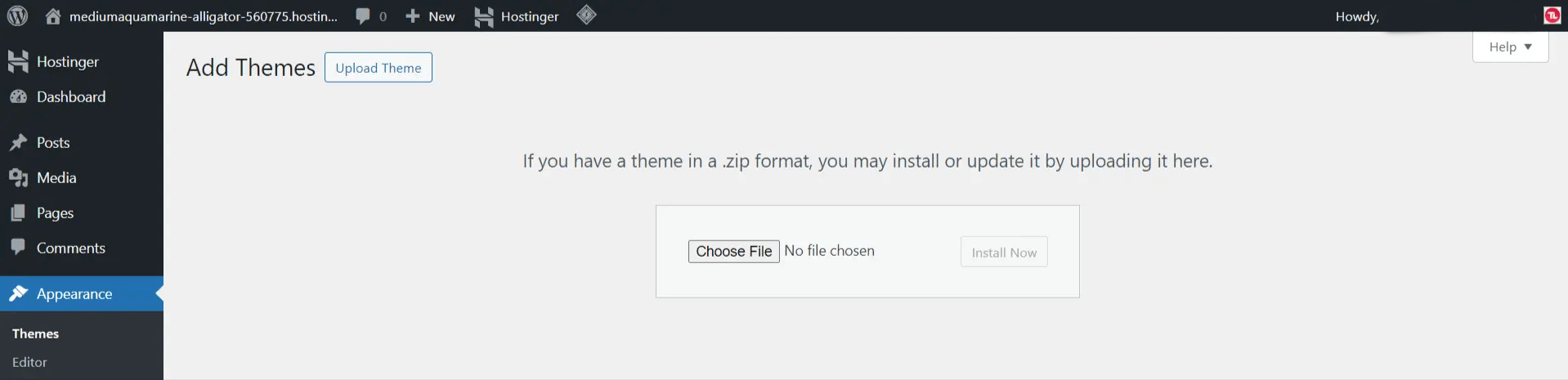
- Install the Theme: Go to your WordPress dashboard, navigate to Appearance > Themes, and click on Add New. Upload the Divi zip file and click Install Now.
- Activate Divi: Once installed, click on Activate to make Divi your active theme.

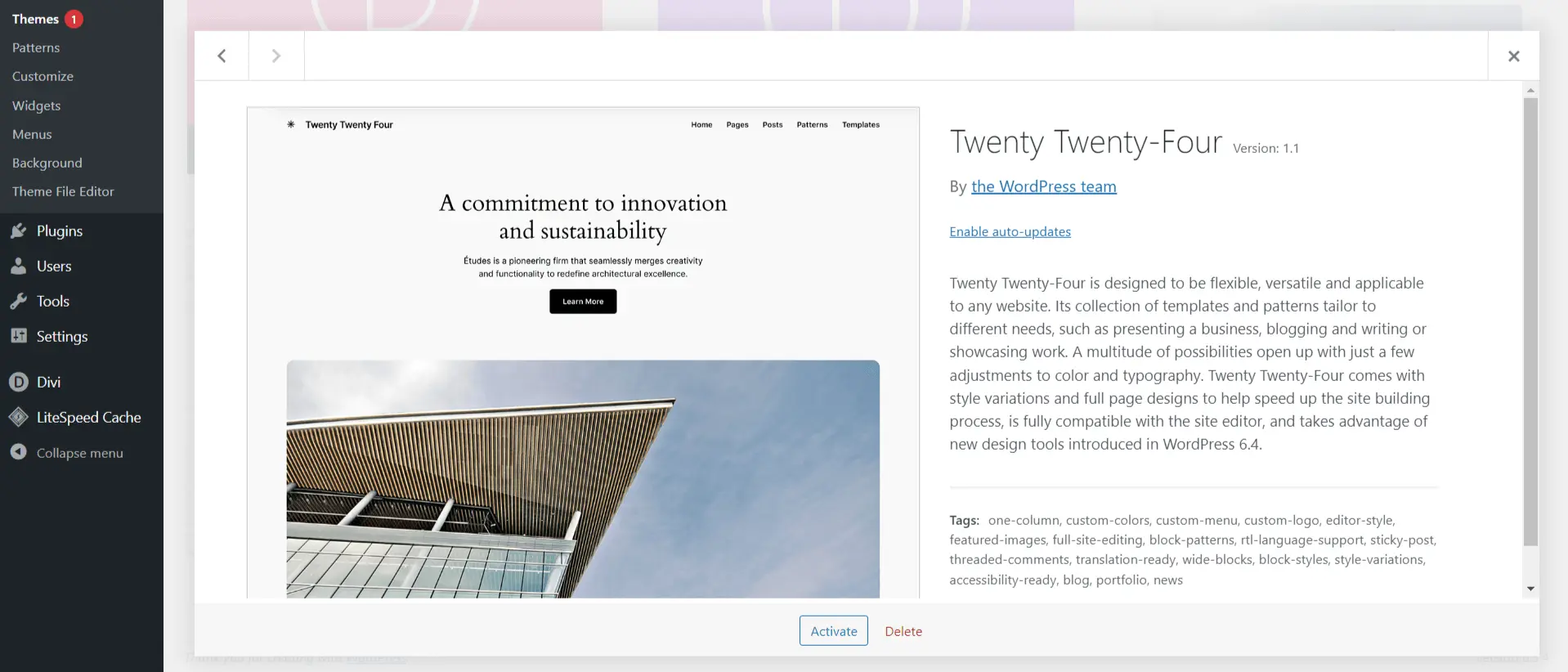
- Delete Pre-Installed Themes: The main reasons why removing a WordPress theme might be useful:
- They are no longer in use,
- They are outdated,
- The themes might lead to security breaches,
- Those themes might clutter the Admin Dashboard of your WordPress,
- Unused themes removal ensures improved performance for the website.
- From the list, click on the theme you want to delete to view its details. at the lower, there’s a Delete link. Click on that and WordPress will check you really want to delete the theme. Click the OK button in the popup and the theme will be deleted.

- Add API Key to Divi Theme Options: To access all of the free layouts Divi provides you with, you’ll need to add your API key to the Divi Theme Options.
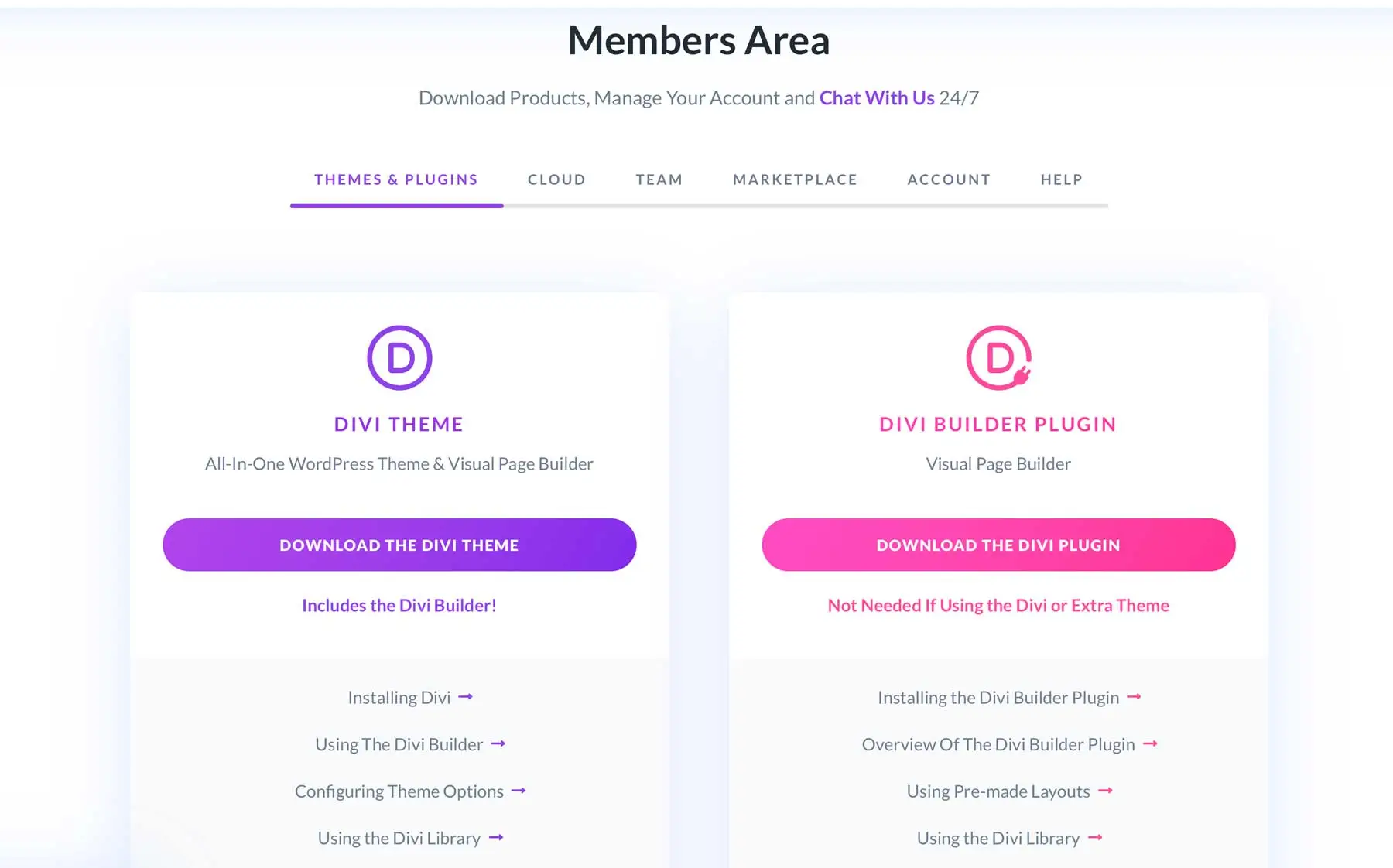
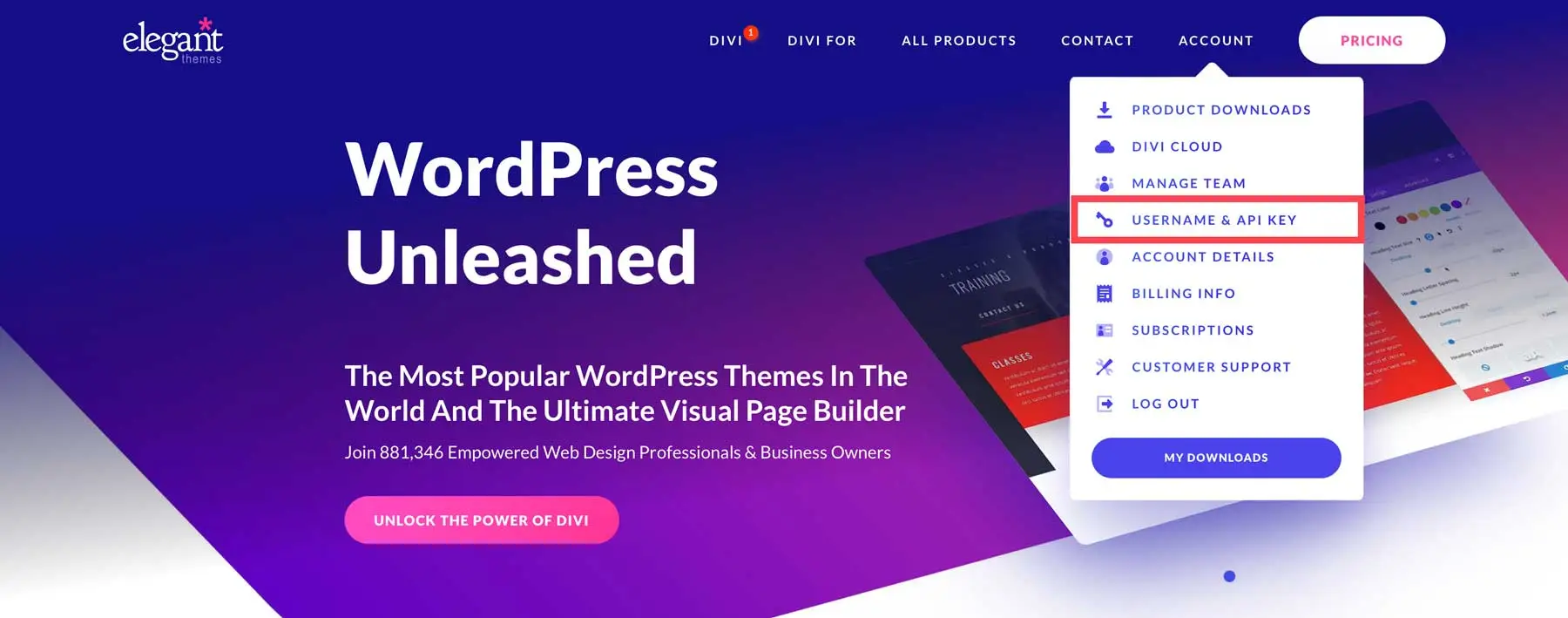
- You can find (and create) API keys by navigating to your Members Area.
- Once there, hover over Account.
- Next, click Username and API Key.

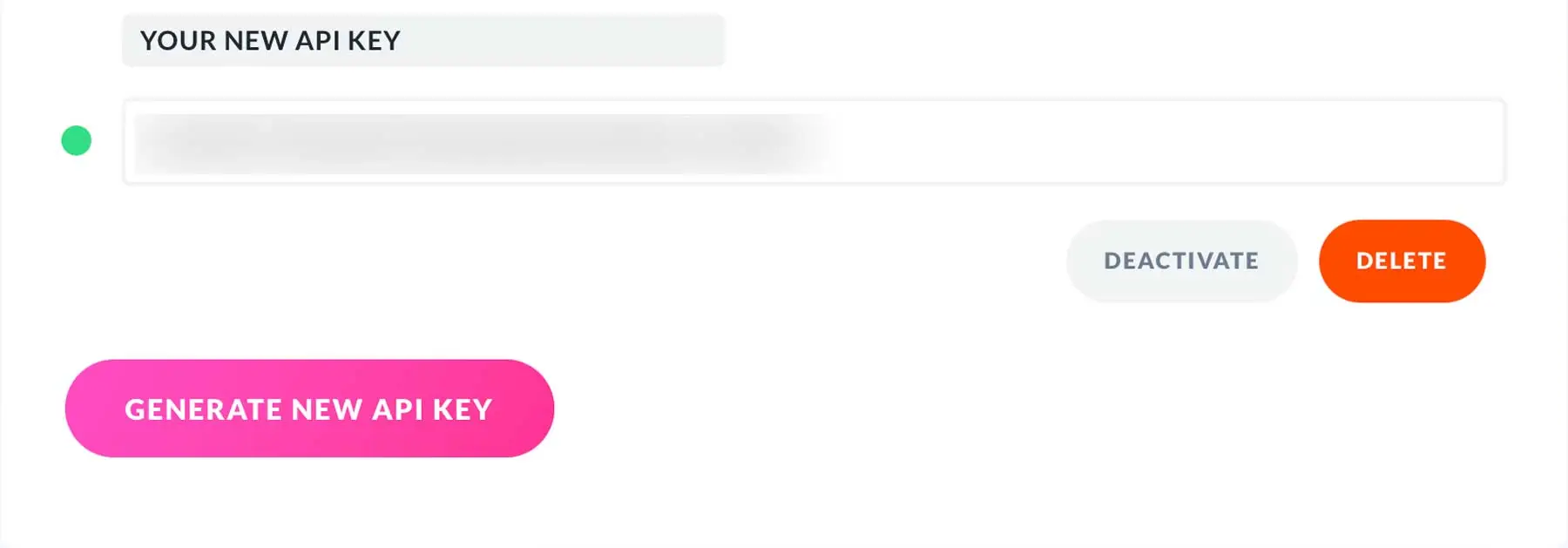
- You can also Create, Delete, Copy, Activate and Deactivate new API keys in the API keys area.

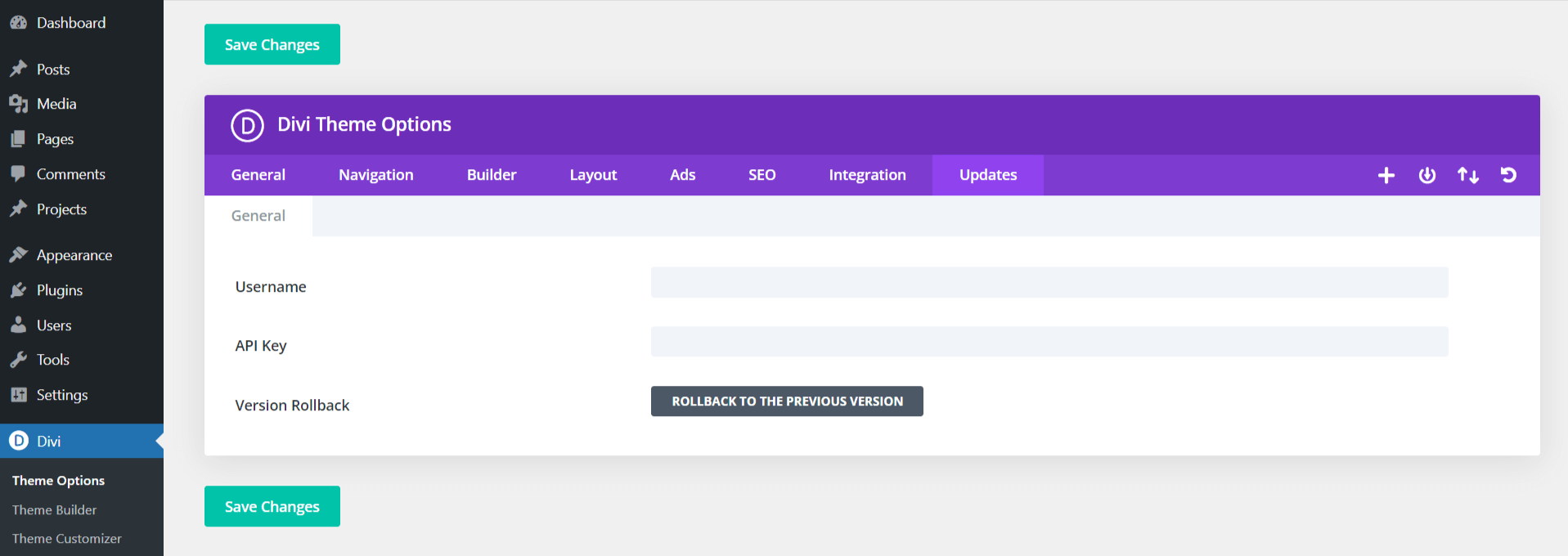
- Add API Key to Divi Theme Options: To access all of the free layouts Divi provides you with, you’ll need to add your API key to the Divi Theme Options.
- Go to your WordPress dashboard, navigate to Divi > Theme Options > Updates. Add your Username and API key. Make sure to Save Changes.

6. Customize Your Website with Divi
We are nearing the last step of How to Make a Awesome Website tutorial.
Divi offers a powerful drag-and-drop builder that makes customization simple and intuitive. Here’s how to start customizing:
- Add Essential Pages:
- A well-rounded website typically includes several key pages:
- Home Page: The main landing page that provides an overview of your site.
- About Page: Information about you or your business.
- Services/Products Page: Details of the services or products you offer.
- Contact Page: Contact information and a form for visitors to reach you.
- Blog: (Optional) Regularly updated articles related to your niche.
- A well-rounded website typically includes several key pages:
- Access the Divi Builder:
- Navigate to any page or post in your WordPress dashboard.
- Click on the “Use Divi Builder” button.
- Choose a Layout:
- Divi comes with a library of pre-made layouts and templates. Browse through these and select one that suits your needs.
- You can buy Divi Layouts from The Divi Marketplace.
- You can also Request your Custom Divi Layouts from TemplateLane.
- Customize Your Content:
- Use Divi’s drag-and-drop interface to add, delete, and rearrange modules (e.g., text, images, buttons).
- Click on any module to access its settings and customize its appearance, content, and design.
- Set Global Styles:
- Use the Theme Customizer (under Divi > Theme Customizer) to set global styles for fonts, colors, and more. This ensures a consistent look across your site.
7. Set Up Your Site
Before diving into the design process of How to Make a Awesome Website tutorial, ensure your WordPress site is set up correctly:
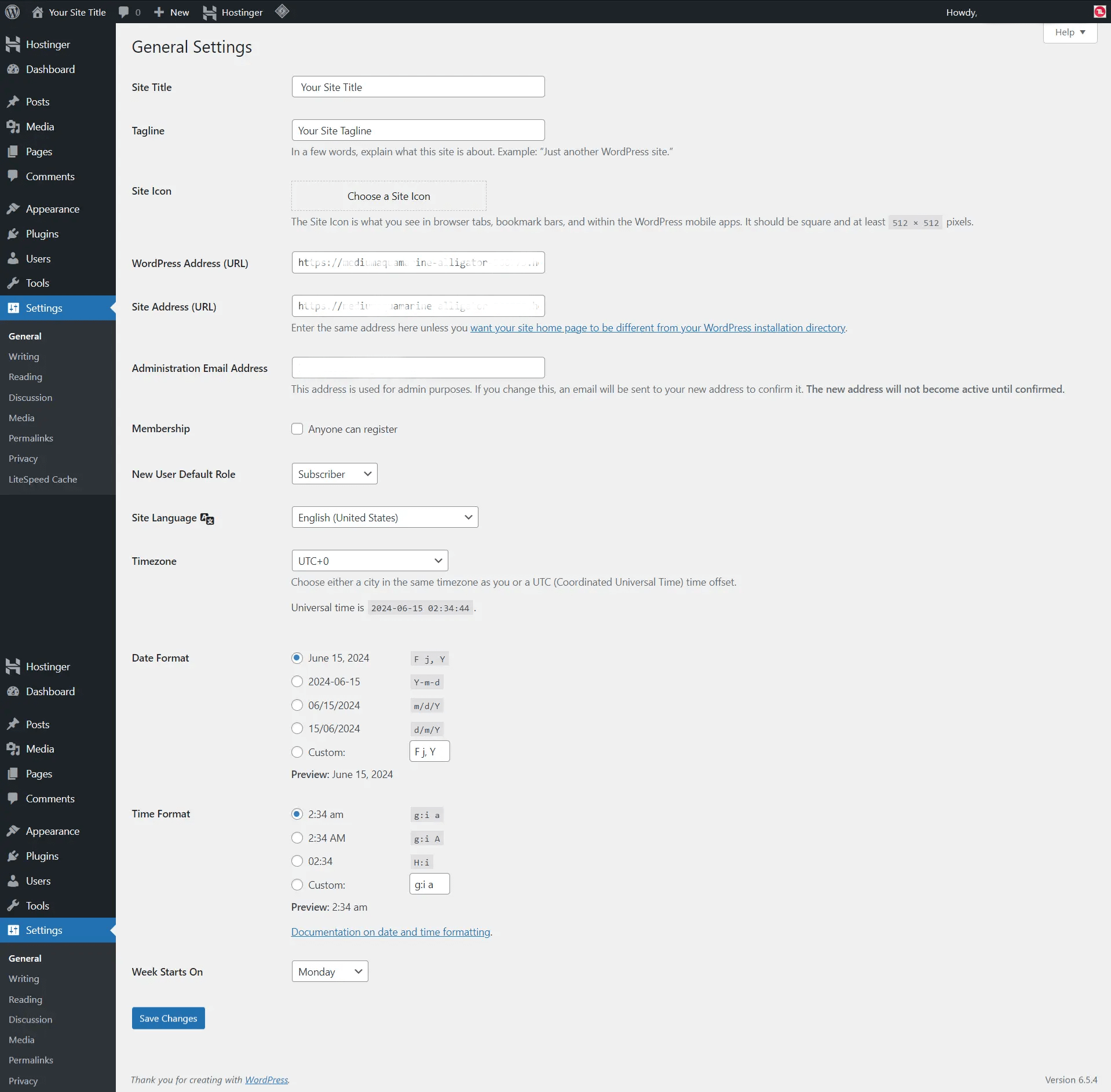
- General Settings: Set your site title, tagline, and time zone in Settings > General.

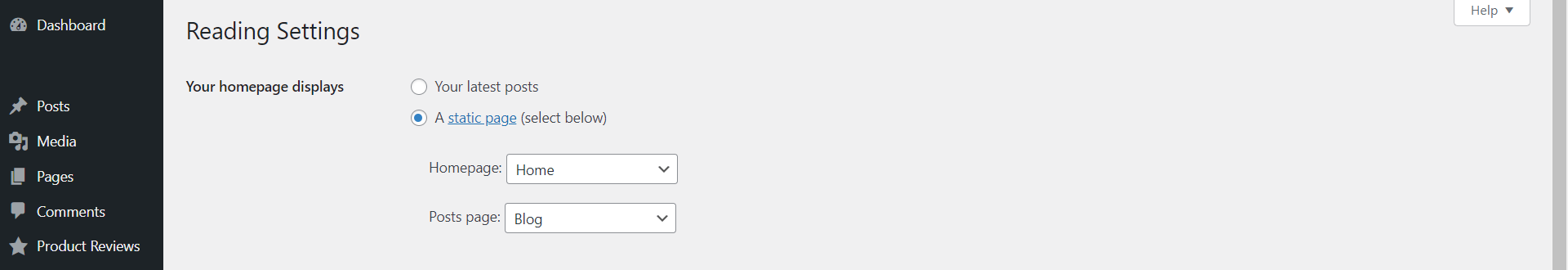
- Reading Settings: Set your site Home page and Post page.
- Navigate to Settings > Reading in the sidebar.
- Locate the dropdown option “Your homepage displays” at the top of the screen.
- Click on “A static page“, select Home page and Post page.
- Click the Save settings button to save your selection.

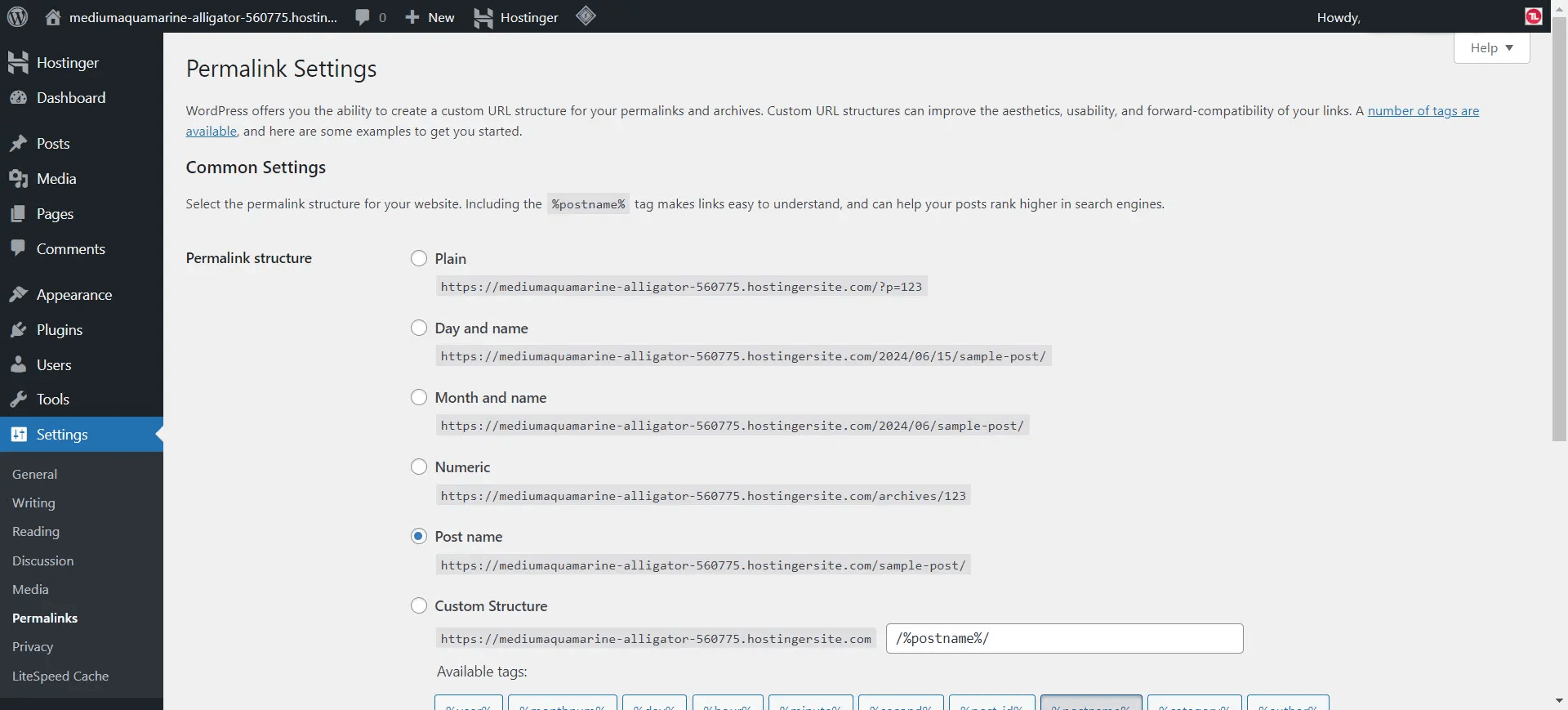
- Permalinks Settings: Go to Settings > Permalinks and choose a user-friendly structure, like
Post name.

8. Enhance Functionality with Essential Plugins
It is the another important step of How to Make a Awesome Website tutorial.
The right combination of WordPress plugins can supercharge your website, add useful functionality, and provide a great experience for you and your visitors. But with nearly 60,000 plugins in the official plugin repository, it can be difficult to know which to choose. So to help with finding the best plugins for your website.
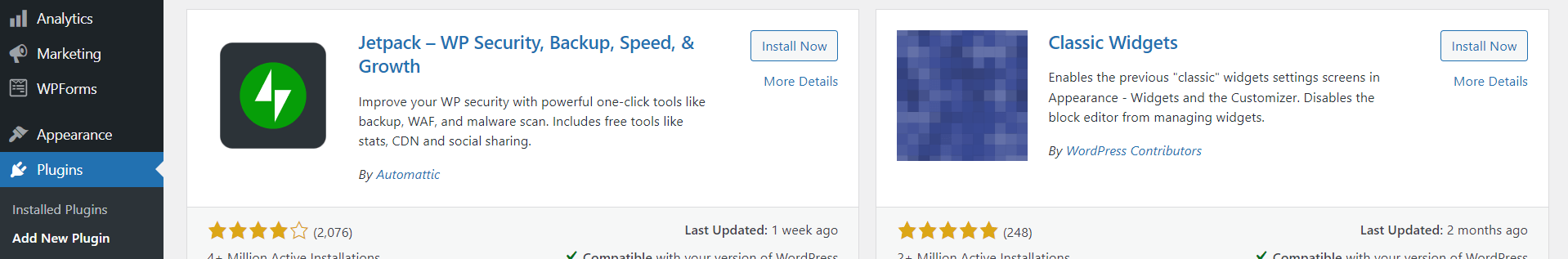
- Navigate to Plugins > Add New Plugin in the sidebar.
- Search Plugin which you want to Install.
- Once you have your Plugin, Click on Install Now and Activate.

OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ve put together a list of the top must-have plugins to improve your website.
- Rank Math: Improve your site’s SEO with comprehensive tools.
- Solid Security: Password, Two Factor Authentication, and Brute Force Protection.
- LiteSpeed Cache: Speed up your site with caching.
- WP Forms: Easily add contact forms to your site.
- WP Mail SMTP: The Most Popular SMTP and Email Log Plugin.
- WooCommerce: Open-source eCommerce platform.
9. Optimize Your Website for Search Engines (SEO)
It is the another important step of How to Make a Awesome Website tutorial.
Search engine optimization (SEO) is crucial for making your website discoverable on search engines like Google, Bing, Yandex etc. Here are some key SEO practices:
- Keyword Research: Identify and use relevant keywords throughout your site.
- Meta Descriptions: Write compelling meta descriptions for each page.
- Header Tags: Use header tags (H1, H2, H3) to structure your content.
- Internal Linking: Link to other pages within your site to improve navigation and SEO.
- Mobile Optimization: Ensure your site is mobile-friendly, as search engines prioritize mobile-responsive websites.
OUR RECOMMENDATION: For this How to Make a Awesome Website tutorial, we’ll choose Rank Math to Improve site’s SEO.
Rank Math offer a simple, one-click installation and setup wizard process. Here’s how you can do it:
- Install and Activate the Rank Math plugin.
- As soon as you install and activate the Rank Math plugin for the first time, Rank Math will automatically initiate the Setup Wizard so that you can configure all the necessary SEO settings right away.

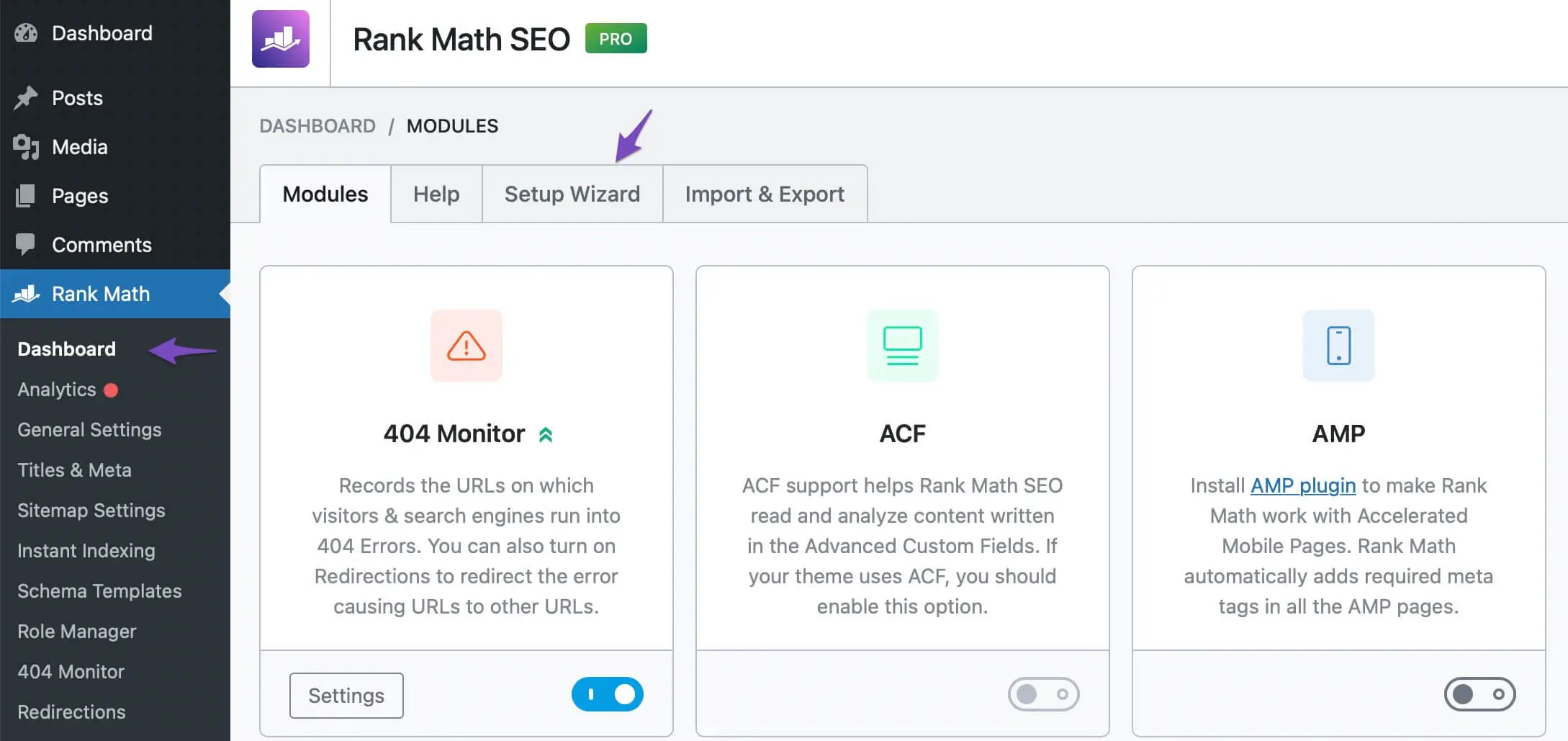
- If you have skipped the Setup Wizard accidentally, you can rerun the Setup Wizard from Rank Math Dashboard by navigating to WordPress Dashboard > Rank Math SEO > Dashboard and clicking the Setup Wizard tab.

- Once you open the tab, the setup process will begin, and Follow all the steps.
10. Prepare for Launch
In this step of How to Make a Awesome Website tutorial before launching your site, go through this checklist:
- Proofread all your content.
- Test all links and forms.
- Ensure all images are optimized for the web.
- Perform a final mobile responsiveness check.
Once everything looks perfect, it’s time to go live. If your site has been under construction, disable any maintenance mode plugins.
11. Promote Your Website
After launching, it’s time to attract visitors. In this step of How to Make a Awesome Website tutorial, we discuss some strategies:
- SEO: Optimize your content to rank higher in search engines.
- Social Media: Share your content on platforms like Facebook, Twitter, and Instagram.
- Email Marketing: Build an email list and send regular updates to your subscribers.
- Guest Blogging: Write guest posts for other blogs to drive traffic to your site.
12. Maintain and Update Your Website
In this step of How to Make a Awesome Website tutorial, we recommend to Maintaining your website is an ongoing process. Regularly update your content, monitor site performance, and keep software (CMS, themes, plugins) up to date. This ensures your site remains secure and relevant.
13. Analytics and Monitoring
In this step of How to Make a Awesome Website tutorial, we recommend to Use tools like Google Analytics to track your site’s performance, understand visitor behavior, and make informed decisions to improve your site.
Conclusion
What do we know from “How to Make a Awesome Website” tutorial?
Building a website with WordPress and the Divi Theme is a straightforward process that empowers you to create a stunning, professional site. With Divi’s intuitive drag-and-drop interface, you can customize every aspect of your site to match your vision. Follow these steps of “How to Make a Awesome Website tutorial”, and you’ll have a beautiful website up and running in no time!
Ready to get started? Dive into the world of web design with WordPress and Divi today, and bring your online presence to life!